This site has an overview of the iOS 7 controls:
http://kintek.com.au/blog/portkit-ux-metaphor-equivalents-for-ios-and-android/ The segmented control, with non-bold English text, might be the best choice for the tab bar. It looks a little heavy on the page, but it is standard.
That was actually the feedback from Apple's UI designers too (at WWDC you can sign up for a 30-minute session), in fact before that the tab bar design was actually much closer to the above screenshot. But on playing with it (see earlier screenshots) it really does seem kind of heavy / intrusive, and when you're already in the midst of a bunch of other non-standard tappable things I'm not sure the consistency is all that important.
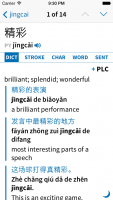
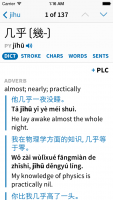
I feel the example sentences, having the side bar and Chinese in the same color used to indicate buttons, are more problematic the more I think about it. So far color is the big way to distinguish primary tap targets in iOS 7. I wonder if getting rid of the side bar, making the Chinese text black, and adding a little extra space above and below each example, might work better. That plus the existing indent would set the examples off from the definitions. The Chinese in color looks nice, but in iOS 7 it is confusing.
I definitely think the sidebar is necessary, but we're still considering going black with a gray sidebar - aesthetically I like it much better in blue, and I don't think it's inconsistent to have the characters blue since they are in fact tappable, but we don't want to confuse people. The sidebar itself seems necessary, though; it wouldn't be if we never had more than one example for a particular definition, but we do - sometimes a page or more - and indenting alone doesn't adequately separate them off from the rest of the text.
That being said, the more I think about it the more I feel like Apple's original description of color as a way of denoting tappability was really just a crude simplification; I think the real purpose of color in a flat / grayscale / non-skeuomorphic UI is to
replace texture. Provide some of the same cues that 3D buttons / linen backgrounds / etc used to do but without relying on increasingly-silly real-world metaphors.
WRT showing/hiding the examples, one thought I had was to have a pinch gesture to hide the examples for that viewing of the dictionaries. If you make the pinch gesture, then go through the tabs and come back to the dictionary tab, the examples are still hidden. If you hit the back button, then the next time you come to this or any other dictionary tab, the examples are shown. Just a thought.
I generally feel like pinch gestures should only be used in places where whatever you're doing can a) follow along "live" with the gesture and b) be stopped at any point along the way, neither of which would apply here - a pinch that doesn't do anything until you've pinched enough to trigger it (and then does the whole thing immediately) feels very odd. Same for swipe gestures, though with those, since you have a clear sense of the direction of motion it's OK to have it end up on only one end of the transition or the other.